
Summery
- Installing Template
- Setting up Logo
- Setting Top Navigation Menu
- Setting Top Social Icons
- Setting the top banner Advertisement
- Setting Navigation Menu
- Setting Featured Widget
- Setting Customized Widget
- Setting Custom Sidebar Widget
- Setting Comment System
- Setting Author Description
- Setting Author Social Links
- Setting number of posts on each page
- Customizing theme colors
1. Installing Template
- Extract the obtained zip file and look for
Pixel Blogger Template.xml - Go to your blogger dashboard and inside the template tab click on
Backup/Restoreoption located at top right corner.
- Now click on the browse button and select the extracted template file,
Pixel Blogger Template.xml. - Now click on the
uploadbutton.
- After installing click on the "
gear icon" in the theme section and select "No. Show desktop theme on mobile devices." and click on save.
2. Setting up Logo
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the
Blog Logoand click on "Edit".
- Click on the "
Browse" button and select your respective logo. - Select the option "
Instead of title and description"
- Now click on the save button and also click on "
save arrangement" button at top right corner.
3. Setting Top Navigation Menu
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the "
Top Menu" widget and click on "Edit".
- In the input for "
New site name" type the name of your link. - In the input for "
New site url" type the location of your link. - Click on "
add link" button as show in in image. - Arrange the links as per your need by the up-down arrows. Click on
savebutton.
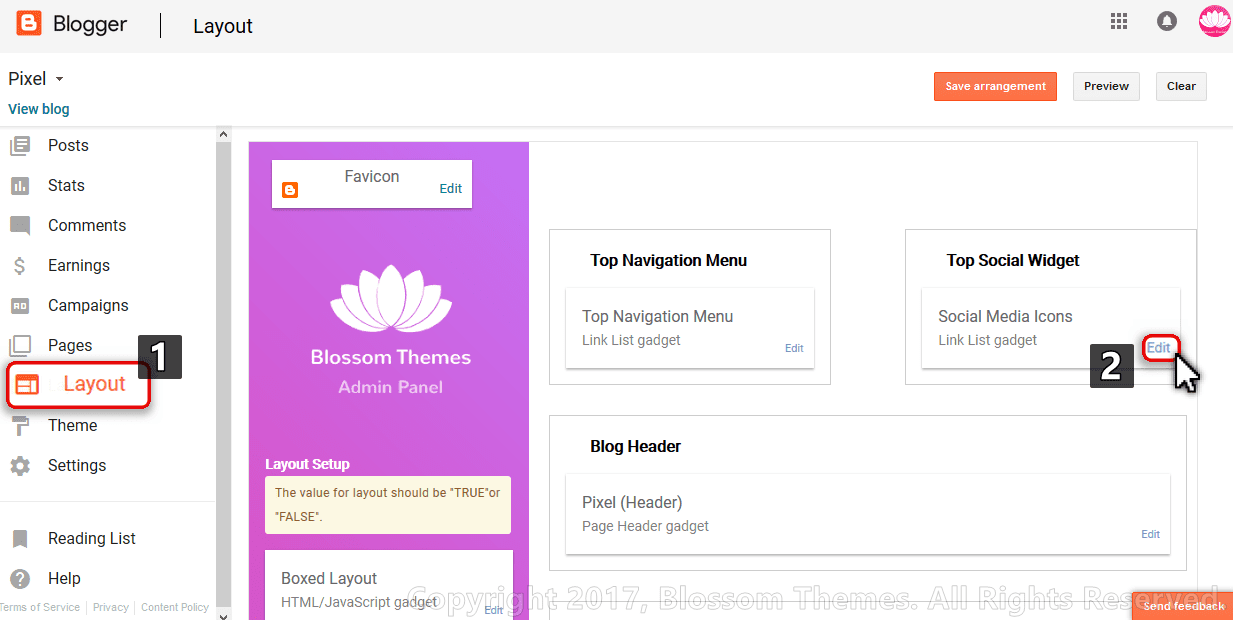
4. Top Social Icons
- Login to your blogger account and go to "
Layout" tab. - In the layot tab, look for the "
Top Social widget" and click on the "Edit".
- In the input for "
New site name" type the name of social media.
[facebook, twitter, gplus, youtube, pinterest, instagram, codepen, linkedin, skype, dropbox, wordpress, vimeo, slideshare, vk, tumblr, yahoo, stumbleupon, reddit, quora, yelp, weibo, phunt, hackernews, soundcloud, whatsapp, wechat, vine, slack, dribbble, flickr, foursquare, behance, rss, stack-overflow, digg, delicious] - In the input for "
New site url" type the location of your social media profile. - Now click on the "
Add link button" as shown in the image and click on save widget.
5. Setting the top banner Advertisement
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the widget "
Header Ads" and click on "Edit". - In the content area place your advertisement code.
6. Setting Navigation Menu
- Login to your blogger account and go to the "
Layout" tab. - In the layout tab, look for the widget "
Main Menu" and click on "Edit".
- In the text input of new site name enter your Link name.
- In the text input for new site url, provide your link url.
- Now click on the add link button.
- For the SubMenu add "
_" (One underscore) before the name of the link. For the Sub Sub menu add "__" (Double underscore) before the name of link. - For setting up the
Mega Menuin the input for new site name insert the label name for which you want to show the mega menu and in the input for url add "[Mega Menu]" as shown in image below. - Save the widget and the layout arrangements.
7. Setting Featured Widget
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the widget "
Featured" and click on "Edit". - In the content area place
<span data-type="pixelfeatured" data-label="LABEL NAME"></span>. - Now click on save and save the arrangements.
8. Setting Customized Widget
- Pixel theme comes with the 2 customized widget, to setup them go to the "
Layout" tab. - In the layout area look for the "
customizing widget" section and add the "HTML/JavaScript" widget. - As per your layout decision add the respective code in the content area of the "
HTML" widget.Widget Type Code 
<object class='pixel-widget' data-label='LABEL NAME' data-type='list'></object>
<object class='pixel-widget' data-label='LABEL NAME' data-type='gallery'></object> - Change the text in red with your label and click on save widget.
9. Setting Custom Sidebar Widget
- Pixel Themes come with the different sidebar widget options. To setup them go to the "
Layout" tab. - In the layout tab look for the sidebar/tabs section and add the "
HTML/JavaScript" widget. - As per your requirement add the respective code shown in the table below.
Widget Type Code 
<span class="pixel-recent" data-no="5"></span>
<span class="pixel-tagswid" data-no="5" data-label='LABEL NAME'></span>
<span class="pixel-cmnt" data-no="5"></span> - Now click on save. [Note: If you are setting up the label post widget make sure you change the label name as per yours.]
10. Setting Comment System
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the widget "
Comment System" and click on "Edit". - In the content area place the respective code for the combination of comment system from the following list.
[facebook]
[disqus]
[facebook][disqus]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook] - Now click on save and save the arrangements.
11. Setting Author Description
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the widget in the admin bar, "
Author details" and click on "Edit". - In the content area place the description about author which will be shown at bottom of post.
- Now click on save and save the arrangements.
12. Setting Author Social Links
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the widget in the admin bar, "
Post Author Social Profile" and click on "Edit". - Now in another window open the link
http://fontawesome.io/icons/and search for your social media icon and click on them. - In the new window copy the code shown in the image below.
- Now go back to the window open earlier by clicking on edit button. In the input for "
New site name" place the code we just copied. - In the input for the "
New site url" place the location/profile url for the respected icon. - Now click on add link button. Once all icons are added click on save.
13. Setting number of posts on each page
- Login to your blogger account and go to "
Layout" tab. - In the layout tab, look for the widget in the admin bar, "
Posts per page" and click on "Edit". - In the content area place the number of posts you want to show on each page.
- Now click on save and save the arrangements.
14. Customizing theme colors
- Login to your blogger account and go to "
Theme" tab. - In the Theme tab, look for the "
customize" button and go to the "Advanced tab". - In the advance tab under the option of Main Setting you can customize the main color of theme.

- Now click on Apply to Blog.












how can i place the title bar inside of the post example i like it when its not on the top of the pic. i want to cahange and place inside left top of the actual pic
ReplyDeleteolá, o pixel-widget não está funcionando.
ReplyDeleteI can help you .. see https://www.techeia.com/ email admin@techeia.com
DeleteNic
ReplyDeleteNice
ReplyDeleteHi, I have three questions and are:
ReplyDelete1. How do I change color of the default linked text to blue color
2. Can I change the photo in the top header of a POST to another photo instead of the first photo of the blog post?
3. How do I remove photo in the top header of a PAGE?
Thanks
I am trying to display ad with code but its not showing up! Only the title is being visible. Image is not displaying, why?
ReplyDeleteThanks for the free themes and documentation, i got it right but the Feautured Widget No 7. And customized widget no 8. stopped showing up.. My Blog is djzplanet.blogspot.com please help with a solution.. Thanks Mr Aigars
ReplyDeleteI can help you .. see https://www.techeia.com/ email admin@techeia.com
DeleteHey, i have same problem can anybody help me?
DeleteMême problème, et toi Ajesh évites s'il te plaît tes commentaires destinés à arnaquer les gens
Deletehow can i edit theme credits
ReplyDeleteHi!
DeleteWith just some simple steps,
1- click on theme tab and than edit html
2- find designed by and change it with own.
3- save theme
I hope, it'll helpful for you.
Thanks
Hi, i applied this theme, everything looks good but.. when i click on any blog post, it doesnt appeared anything. Can you help me? kopitis.blogspot.com
ReplyDeleteemail me on onlineproducts58@gmail.com
DeleteHi please help me why Setting Customized Widget. point (8). not working when I put my label.
ReplyDeleteme too
DeleteThanks so much colorlib, you guys have done what seems like impossible. Thanks a bunch!
ReplyDeletethanks for this useful blog.
ReplyDeleteHow to change background
ReplyDeleteI can help you .. see https://www.techeia.com/ email admin@techeia.com
Deletehow can i remove default ad banners completely for now because before giving it to adsense for approval i wanna hide or remove them
ReplyDeletehow to eliminate all pixel advertisement
ReplyDeleteI can help you .. see https://www.techeia.com/ email admin@techeia.com
DeleteGo to HTML. Search the web blossomtheme (ctrl+F) with this image https://2.bp.blogspot.com/-MYa_e2xc3_Y/WgV3kYHsmGI/AAAAAAAAA-M/FWZXZ8oHizg1emaYhz1owih_0gIM2UvcQCLcBGAs/s1600/728%2B3.png . Change the URL of the page and the image. You'll find it thrice.
DeleteYou can add your own link and banner if you want.
Look for:
DeleteSome lines before that, delete from "]]>".
I can't share it all in one comment. It's just 1-2 lines with the link and the image.
NICE
ReplyDeleteI am trying to add my own ads to the page. I tried to to share an animated html from google drive and onedrive however it does not display on the pages. Then I tried to do same with gif, it show the background image but does not run. Is there anyway I can get it to work?
ReplyDeletei love this template! it's just awesome! u can see it on my blog: abesagara.com
ReplyDeletepixel-widget not working for me how to fix it
DeleteI setup this ad successfully on my site https://www.techeia.com/. if anyone needs help please feel free to contact admin@techeia.com
ReplyDeletehey bro can you help me out in mobile view pixel advertisements banner is showing tell me how to remove it
DeleteHello! bro, I'm facing problem setting up ads on my site https://www.skillshubacademy.org/
Deletecan you please help me in figuring out this problem.
Hello, post-head is not working. when some try to visit an individual page, page come without title and title image. After that I try to see the demo (https://pixel-template.blogspot.com/2017/11/arcitectures-are-ones-crafting-tommarow.html) and found same issue. (Sample screen shoot - https://drive.google.com/open?id=1W6FTSxj7wgO0jda0ZQsdQAw9UEwA7YM1) where it should show like this https://drive.google.com/open?id=1D8Lf4nfI1JhibhFXnrngp4Yjc42XZSNy. How to solve this issue??
ReplyDeleteThis is happening for "https". If you allow to run no secure tags, it will work fine otherwise it will not. Now the developer can update his/her code and fix this. He/she has to update the theme templete
DeletePlease help me how can a i add two diferents labels in the featured widget?
ReplyDeleteThankyou really helpful
ReplyDeleteim having problems with the post titles
ReplyDeletethe main navigation menu items sometimes disappear , and i still reload to get them back ...help please
ReplyDeletehu
ReplyDeleteGreat
DeleteHow to add item,sub item,sub sub item in Main Navigation Menu?
ReplyDeleteHi! Man your are doing great job and your theme is very helpful for me am looking for it since 3 Months god bless you keep growing (Adsense give you high revenue). ;p
ReplyDeleteIs it possible to download this template for my personal website?
ReplyDeleteThank you i am using on http://www.gadgetssai.online
ReplyDeleteThanks for a beatiful theme for blogger
ReplyDeleteBonjour
ReplyDeleteBesoin d'aide pour "customizer widgets" ils ne fonctionnent pas, avec le bon code
Merci
How can i place like button?
ReplyDeleteadsense ad is not properly visible .... only... where ever i am placing code of adsense .. only blank space is visible
ReplyDeletethank you
ReplyDeleteHi Team,
ReplyDelete1 - How can i remove featured widget?
2 - How can i rename the pages url?
Hi
ReplyDeleteThis template cannot be installed. Anybody knows why?
Please help me I am facing an issue. i have an hd image size 1920x1024. When i upload it to my blog post it is pixelated please help me how to fix it
ReplyDeletegood
ReplyDeletehow can I download it
ReplyDeleteLeft click the link and choose save as. It will be saved as a .xml file.
Deletepixel-recent not working
DeleteHaving an issue with the theme:
ReplyDeleteWe were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Attribute name "data-pjax-transient" associated with an element type "meta" must be followed by the ' = ' character.
first you should clean your up old theme, you can see how to do it here 👉https://www.stealprice.online/2020/09/how-to-clean-blogger-template-code-without-error.html
Deleteand then install it
Very intresting and helpful article thank you keep writing. Got adsense in free domain only credit goes to you
DeleteHow to Add Related Post Weight
ReplyDeletesee the documentation or any other help visit me stealprice.online
Delete:D good
ReplyDeleteHave Any Problem Ask Me I Will Solve Your Problem , website stealprie.online
ReplyDeletesarrajkumar, set up you google profile fist.
ReplyDeleteThis theme is a feature-rich new template developed using the latest trends and techniques and helps you create standard-looking blogs.
ReplyDeleteNice information, the blog is really informative, Most recommended medical treatment refusal firm, Myadrt offers Advance Decision to Refuse Treatment Form online, so a patient can refuse treatment when he or she is not able to take any decision. Call for an appointment today!
ReplyDeleteadvance decision form
one of the best theme ,
ReplyDeletenow i don't have header ad option
Great very nice
ReplyDeleteHi guys visit my blog anthonykaycee.blogspot.com
ReplyDeleteSunny Technical POINT
ReplyDeleteSunny Technical POINT
Hello, thank you for this awesome template, i want to ask the if i can remove the footer credit (legally).
ReplyDelete